-

微信小程序常用API(总结分享)
本篇文章给大家带来了关于微信小程序的相关知识,其中主要总结了一些常用的API,下面一起来看一下,希望对大家有帮助。【相关学习推荐:小程序学习教程】一、 系统常用api1. wx.openAppAuthorizeSetting(Object
-

十分钟搞定小程序的条件渲染
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于条件渲染的相关内容,所谓条件渲染就是判断是否要把代码渲染到展示页面上,下面一起来看一下,希望对大家有帮助。1.wx:if实现条件渲染在框架中,使用 wx:if="" 来判断是否
-

微信小程序指令有哪些
微信小程序指令有:1、“wx:for”指令,使用方法如“<view wx:for="{{ data_list }}">{{ index }} {{ item }}”;2、“wx:for-item”指令,该指令可以指定数组当前元素的变量名;
-

如何获取小程序路径
获取小程序路径的方法:1、调用小程序API获取路径,可以使用wx.getStorageInfoSync()方法获取小程序的本地存储路径;2、使用第三方工具获取路径,开发者可以在工具中选择“调试”菜单,然后选择“查看本地存储路径”来获取小程
-

小程序用什么css框架
小程序可以用的css框架有WeUI、Vant、Bootstrap、Ant Design等等。详细介绍:1、WeUI,提供了丰富的组件和样式,可以帮助开发者快速构建出符合微信风格的界面;2、Vant,样式和组件都经过了优化,可以在小程序中快速
-

实现欲罢不能的网易云音乐宇宙尘埃特效
微信小程序开发教程栏目今天教大家实现网易云音乐宇宙尘埃特效,手把手教。前言前段时间,女朋友用网易云音乐的时候看到一个宇宙尘埃特效,说很好看,想要让我给她开VIP用。笑话,作为一个程序员为什么不能自己实现!开什么VIP!!什么女朋友?程序员有
-

那些年,微信小程序仿网易云音乐有关实时搜索功能
相关学习推荐:微信小程序教程前言前段时间我的小伙伴已经将网易云音乐小程序的音乐播放功能详细的介绍出来了,作为前端小白学习了一段时间,最近也比较忙,没有及时将实时搜索这块内容及时写出来跟大家分享(其实代码和功能之前就写的差不多了),那么今天就
-

那些年,看看微信小程序仿网易云音乐的相关播放
相关学习推荐:微信小程序教程前言笔者前端小兵一枚,在学习了一段时间的小程序后,决定亲自动手做一款模仿一款手机软件来练手,自己平常也热爱音乐,并且发现各家的音乐平台的小程序都比较简单,于是就选择了这个方向来进行模仿学习,在这个过程中也遇到了很
-

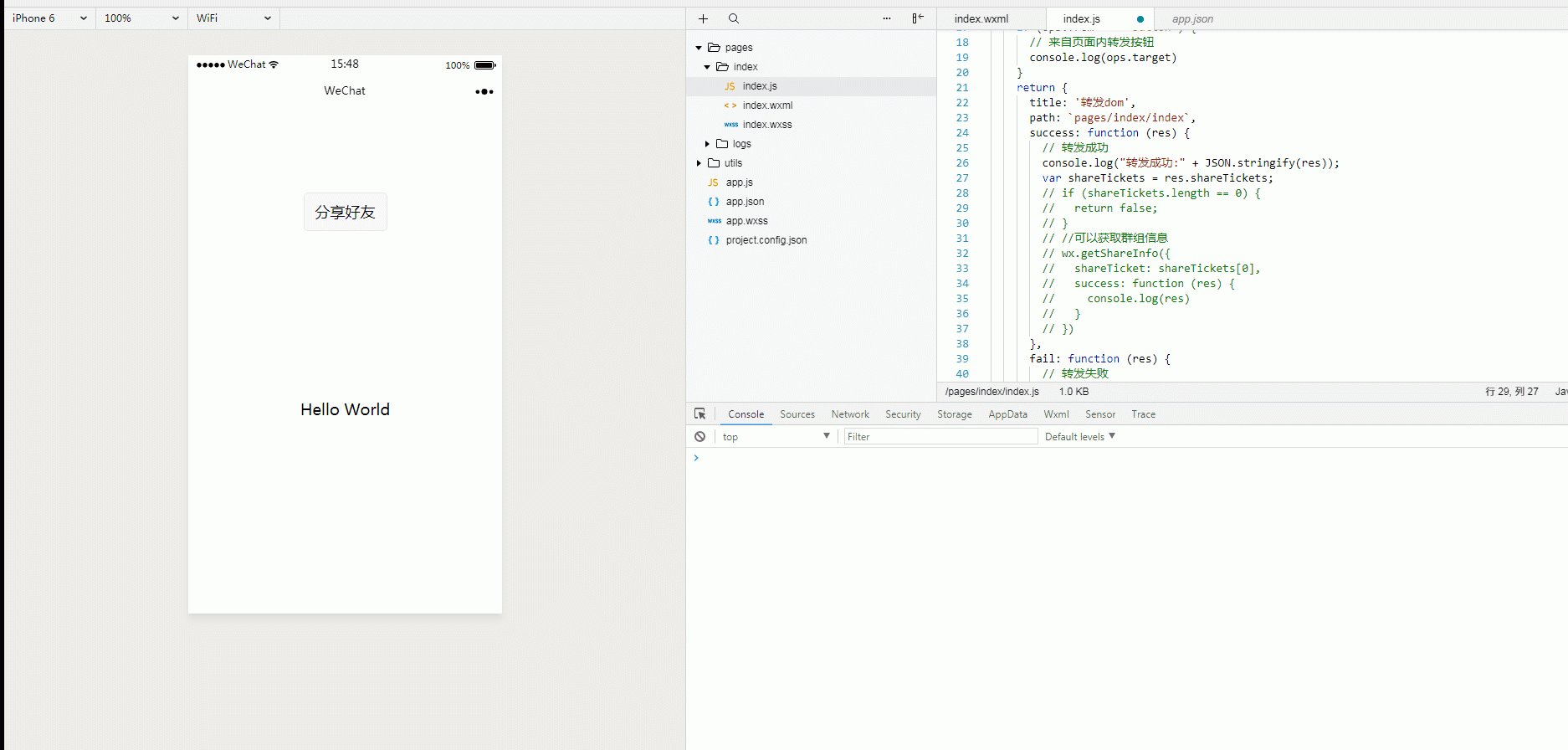
微信小程序转发好友的功能
今天简单地说下微信小程序的转发功能,为什么要简单的说下呢,因为主要讲的就是转发给好友或者群组,还有一种是分享到朋友圈,这种就比较复杂一点了,先稍微透漏一点,分享到朋友圈主要是两种方法,一种是后台直接生成海报图,一种是前端通过canvas生成
-

手把手带你在小程序中实现保存图片组件功能
本篇文章带大家聊聊微信小程序保存图片组件开发,希望对大家有所帮助!许多微信小程序通过保存海报让用户去分享活动让更多的人知道自己的小程序,想必在平时开发小程序的时候应该有遇见过吧。【相关学习推荐:小程序开发教程】今天我就来分享下之前在公司做的