-

微信小程序中如何实现子向父传参(页面通信)
本篇文章带大家了解一下微信小程序中子页面如何向父页面传递参数,希望对大家有所帮助!微信小程序子页面如何向父页面传递参数有时候我们在做微信小程序项目的时候,会遇到如下的情况:有一个列表页,页面有一个筛选条件,点击之后跳转页面,进行条件的选择,
-

手把手教你在小程序中怎么实现悬浮按钮(代码示例)
小程序如何实现悬浮按钮?下面本篇文章给大家大家介绍一下在小程序中实现悬浮按钮功能的方法,希望对大家有所帮助!在日常小程序开发中,我们可能会有这样的需求,将按钮悬浮,不随着页面的滑动而改变位置,例如文章详情页的分享按钮,我想做成悬浮的样子,或
-

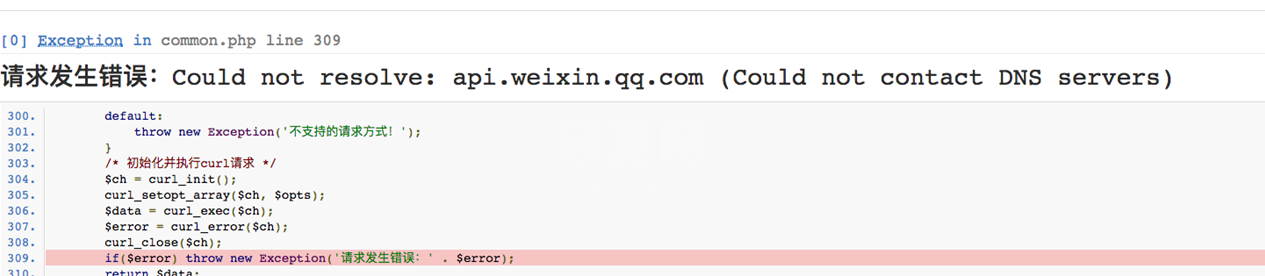
小程序学习记录之Linux出现Could not resolve-api.weixin.qq.com问题的处理方案
最近几天在尝试学习一下小程序的安装和使用,个人感觉的话,如果按照小程序文档上面踏踏实实进行了解学习之后再进行开发效果会更佳! 小程序开发文档地址链接: https://developers.weixin.qq.c
-

小程序怎么配置Twoxml,让其完美支持Markdown!
本篇文章给大家分享绍一下让小程序完美支持Markdown的详细教程,希望对大家有所帮助!最近在做需要展示文章详情的功能,详情打算用Markdown展示,发现微信小程序在支持Markdown方面不是很友好,小蛋我无意中发现一个好用的组件,Tw
-

什么是思维导图?怎么使用F6在小程序中绘制思维导图?
什么是思维导图?怎么在小程序中绘制思维导图?下面本篇文章给大家介绍一下使用F6在小程序中绘制思维导图的方法,希望对大家有所帮助!什么是思维导图?思维导图(英语:mind map),又称脑图、心智地图、头脑风暴图、心智图、灵感触发图、概念地图
-

详解微信小程序中如何安装和引用ECharts?
本篇文章给大家介绍一下微信小程序中使用 npm 引入 ECharts 的方法,希望对大家有所帮助!Apache ECharts 官方提供了在微信小程序中使用Echarts 的代码实例和 ec-canvas 组件,但是未发布 npm 包。此项
-

聊聊小程序与App间怎么进行跳转
如何实现小程序与App的跳转?下面本篇文章大家介绍一下小程序与App间进行跳转的实现方法,希望对大家有所帮助!在运行了自己的小程序的同时,很多开发者都想进一步了解,如何实现我自己的小程序、与其他App(特别是微信App)的跳转?提到小程序,
-

带大家聊聊小程序中的几种页面传参方式
本篇文章给大家介绍一下小程序中的几种页面传参方式,希望对大家有所帮助!小程序中页面传参的方式url传参方式和web中的方式一致。index1 页面<navigator url="/pages/index2/index2?name=海贼王">
-

浅谈小程序中下拉刷新和上拉加载功能怎么实现?(附代码)
本篇文章给大家介绍一下小程序中实现下拉刷新和上拉加载功能的方法,希望对大家有所帮助!在进行列表数据展示的时候,如果数据比较多或者更新比较快,就需要提供上拉刷新和下拉加载的功能,让提升用户的体验。【相关学习推荐:小程序开发教程】下拉刷新及上拉
重新对百度支付进行编写封装(百度智能小程序支付)
最近因为项目重构的原因,对百度支付重新进行了编写封装,本次重写,添加了对签名的处理、添加用户退款,方便之后开发的使用。因为百度电商开放平台的升级,支付功能已移至智能小程序内部,具体申请流程:百度收银台支付开通指引,(https://smar