vue代码怎么在vscode运行

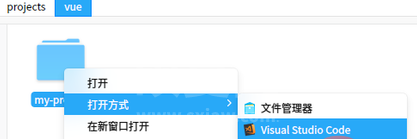
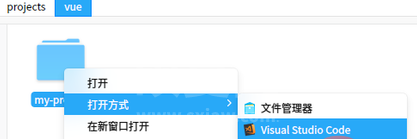
1、用编辑器打开项目主目录

2、键盘 ctrl + ~ 呼出终端
3、运行命令 npm run dev,注意此时目录为当前项目的主目录
4、浏览器打开 http://127.0.0.1:8080/ 就可以了。
相关推荐:vscode教程
以上就是vue代码怎么在vscode运行的详细内容,更多请关注www.sxiaw.com其它相关文章!


1、用编辑器打开项目主目录

2、键盘 ctrl + ~ 呼出终端
3、运行命令 npm run dev,注意此时目录为当前项目的主目录
4、浏览器打开 http://127.0.0.1:8080/ 就可以了。
相关推荐:vscode教程
以上就是vue代码怎么在vscode运行的详细内容,更多请关注www.sxiaw.com其它相关文章!