layui表单元素怎么校验

思路:
我们只需要在表单元素上添加lay-verify即可完成对表单元素的校验。
layui提供了以下值:
required(必填项) phone(手机号) email(邮箱) url(网址) number(数字) date(日期) identity(身份证) 自定义值
同时支持多条规则的验证,格式:lay-verify=“验证A|验证B”
如:lay-verify=“required|phone|number”
另外,除了我们内置的校验规则,你还可以给他设定任意的值,比如lay-verify=“pass”,那么你就需要借助form.verify()方法对pass进行一个校验规则的定义
示例:
<div class="layui-form-item">
<label for="" class="layui-form-label">请输入邮件</label>
<div class="layui-input-block">
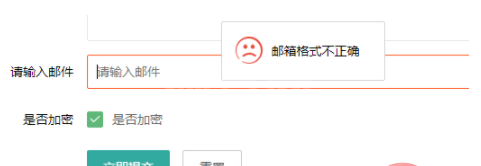
<input type="text" placeholder="请输入邮件" lay-verify="email" class="layui-input">
</div>
</div>填入非法邮件时,点击提交会有笑脸图标提示,挺棒的!

自定义校验:
form.verify({
username: function(value, item){ //value:表单的值、item:表单的DOM对象
if(!new RegExp("^[a-zA-Z0-9_\u4e00-\u9fa5\\s·]+$").test(value)){
return '用户名不能有特殊字符';
}
if(/(^\_)|(\__)|(\_+$)/.test(value)){
return '用户名首尾不能出现下划线\'_\'';
}
if(/^\d+\d+\d$/.test(value)){
return '用户名不能全为数字';
}
}
//我们既支持上述函数式的方式,也支持下述数组的形式
//数组的两个值分别代表:[正则匹配、匹配不符时的提示文字]
,pass: [
/^[\S]{6,12}$/
,'密码必须6到12位,且不能出现空格'
]
});当你自定义了类似上面的验证规则后,你只需要把key赋值给输入框的 lay-verify 属性即可:
<input type="text" lay-verify="username" placeholder="请输入用户名"> <input type="password" lay-verify="pass" placeholder="请输入密码">
相关推荐:layui框架
以上就是layui表单元素怎么校验的详细内容,更多请关注www.sxiaw.com其它相关文章!